Los marcos o FRAMES, son etiquetas o procedimientos especiales de HTML que permite dividir, lo que aparentemente es una sola página, en diferentes zonas o ventanas, independientes unas de las otras. En cada ventana se puede mostrar una página diferente. La división puede hacerse verticalmente por columnas, de manera horizontal por filas, o una combinación de ambas. La página contenida en cada marco tendrá definidas sus propiedades de manera independiente y desde un marco se puede, a través de enlaces, hacer que se despliegue una página cualquiera en otro marco, lo que los hace muy útiles para varios propósitos. Por ejemplo, en una misma ventana se puede definir un marco que contenga el logotipo o “banner” de la compañía, un segundo marco para desplegar el menú de navegación, y por último un marco que muestre la página o documento actual.
La construcción de páginas que contienen marcos se hace de manera similar a la de cualquier documento HTML. La única diferencia radica en el hecho de que la etiqueta <BODY> es reemplazada por <FRAMESET>, que es la etiqueta que define la estructura de los frames o marcos en los que se dividirá la ventana del navegador.
Ejemplo: realizaremos una página dividida verticalmente en dos marcos: en el de la izquierda, ocupando el 20% de la pantalla, aparecerá el contenido de la página “Menu.html”; mientras que en el marco de la derecha que ocupará el 80% restante, se desplegará inicialmente la página “Computador.html”. Para este propósito se deben escribir las siguientes líneas:
<HTML>
<FRAMESET COLS=»20%, 80%»>
<FRAME SRC = «MenuFrames.html» NAME =»izquierda»>
<FRAME SRC=»Computador.html» NAME =»derecha»>
</FRAMESET>
<NOFRAMES>
Lo sentimos, su navegador no soporta FRAMES
</NOFRAMES>
</HTML>
La etiqueta FRAMESET sirve para dos propósitos principales: definir la orientación de los marcos que puede ser horizontal (ROWS) o vertical (COLS); y el número y tamaño de cada marco. En el ejemplo, el atributo COLS =»20%, 80%», divide la pantalla en dos marcos verticales, ocupando el primero de ellos a la izquierda, el 20%, y el segundo el 80% del espacio. Para conformar n marcos dentro de una pantalla, el atributo COLS o ROWS debe contener n valores separados por comas. Estos valores pueden ser porcentajes o valores absolutos; en cuyo caso el marco así definido, tendrá un espacio igual al del número de píxeles indicado. Si se quiere por ejemplo, dividir la pantalla de manera horizontal en cuatro frames, y se necesita que el primero de ellos tenga una altura fija de 40 píxeles, el segundo ocupe el 50% del espacio restante, y los otros dos se dividan el espacio de manera proporcional:
<FRAMESET ROWS=»40, 50%, 25%, 25%»>
Otra forma de definir el tamaño de los frames consiste en utilizar el caracter *. En el siguiente ejemplo, una pantalla de 800 píxeles será dividida en tres marcos verticales: el primero de 400 píxeles (50% de 800), el segundo de 260 (valor absoluto) y el tercero 140 píxeles, correspondiente al espacio restante.
<FRAMESET COLS=»50%, 260, *»>
Las etiquetas <FRAME> definen entre otras cosas el origen de la página que contendrá y el nombre del marco. En el ejercicio propuesto, se observan dos de estas etiquetas, en la primera se define el marco denominado “izquierda” donde se desplegará la página MenuFrames.html y en el segundo marco de nombre “derecha” se mostrará la página Computador.html. Para que el ejercicio sea completamente funcional, es necesario editar el archivo Menu.html como se indica a continuación, guardándolo luego como MenuFrames.html:
<A HREF = «Computador.html» TARGET = «derecha»>
Computador</A>
<A REF =»Automovil.html» TARGET =»derecha»> Automovil</A>
<A REF =»Telefono.html» TARGET =»derecha»> Teléfono</A>
El atributo TARGET de la etiqueta <A>, cuyo valor en el ejemplo es “derecha”, indica en cuál de los marcos definidos se debe desplegar la página correspondiente a cada uno de los enlaces. Si se omite este atributo, el documento será mostrado dentro del mismo marco. Otro valor posible para TARGET es “blank”, con lo que se abrirá una nueva ventana en la cual se mostrará la página correspondiente al enlace invocado.
La etiqueta <FRAME> tiene otros atributos que permiten controlar el comportamiento de cada marco:
<FRAME SRC=»xx» NAME=»xx» MARGINWIDTH=»x» MARGINHEIGHT=»y»
SCROLLING=»z» FRAMEBORDER=»w» NORESIZE>
Donde:
MARGINWIDTH=»x»: Define el valor en píxeles del margen izquierdo y derecho entre el contenido y los bordes del frame. El valor de x debe ser mayor que 1. Si este atributo es omitido, el browser se auto ajustará para hacer el mejor despliegue posible del contenido del marco.
MARGINHEIGHT=»y»: Trabaja de manera similar a MARGINWIDTH, pero controla los márgenes superior e inferior del frame.
SCROLLING=»z»: Soporta tres valores posibles yes, no y auto. Se utiliza para controlar la aparición o no de las barras de desplazamiento (scrollbars), cuando el contenido del frame excede el área del mismo.
FRAMEBORDER=»w»: Se utiliza para controlar que el browser muestre o no los bordes del marco. En Internet Explorer w debe ser un valor numérico (cero significa sin bordes), mientras que en Netscape Navigator w toma cualquiera de los valores yes o no.
Por defecto, el tamaño de todos los frames especificados en una página puede ser cambiado por el usuario arrastrando los bordes del marco. Si se desea mantener fijo el tamaño predefinido de un marco, basta con agregar el atributo NORESIZE dentro de la etiqueta de definición.
Aunque no es muy común en la actualidad, si el navegador desde donde se accede la página no soporta el procedimiento FRAMES, se desplegará en lugar de los marcos definidos, la información contenida dentro de las etiquetas
<NOFRAMES> y </NOFRAMES>.
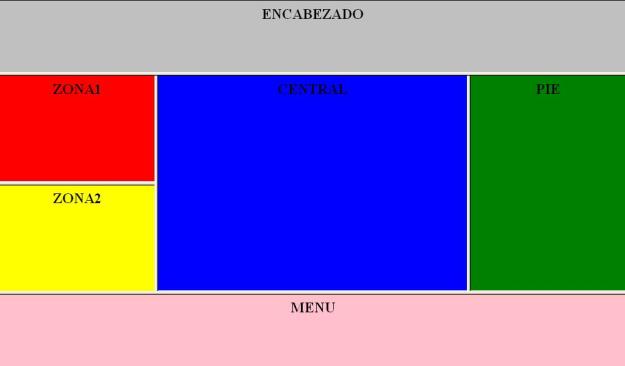
Dentro de un documento que contiene frames pueden existir varias etiquetas <FRAMESET>, lo que se conoce como anidamiento. Con este procedimiento, un marco puede ser subdividido en otros marcos, para lo cual la etiqueta <FRAME> que define las características del marco a subdividir se reemplaza por una nueva etiqueta de definición de frames. En el ejemplo siguiente, la pantalla es dividida inicialmente en dos zonas horizontales, mediante la etiqueta <FRAMESET rows=»30%, *»>; la etiqueta <FRAMESET cols=»25%, *»>, divide al segundo marco horizontal en dos nuevos marcos verticales.
<HTML>
<HEAD>
<TITLE>Ejemplo de Frames</TITLE>
</HEAD>
<FRAMESET ROWS=»30%, *»>
<FRAME SRC = «banner.htm»>
<FRAMESET COLS=»25%, *»>
<FRAME SRC=»menu.html» NAME =»menu»>
<FRAME SRC=»princ.html» NAME =»princ»>
</FRAMESET>
</FRAMESET>
</HTML>